本文实例讲述了vue.js过滤器+ajax实现事件监听及后台php数据交互。分享给大家供大家参考,具体如下: 在vue.js开发时,数据可以使用jquery和vue-resource来获取数据。在获取数据时,一定需要给一个数据初始值。 ...
”vue.js 过滤器 ajax 事件监听 php 数据交互“ 的搜索结果
基于 Electron & Vue.js 的文件同步客户端。选择您的云存储提供商,将您的文件同步到云端。
vue.js学习笔记
标签: javascript 学习 前端
vue笔记
Vue.js笔记
标签: vue.js 前端 javascript
生命周期与钩子 生命周期内被自动执行的函数,叫钩子...交互 Vue当中的ajax 原生js 的ajax jQuery的ajax 都是基于XMLHttpRequest的,但是jQuery是对js的ajax进行的封装,简化了写法,语法简单,而且没有兼容的问题 Axio
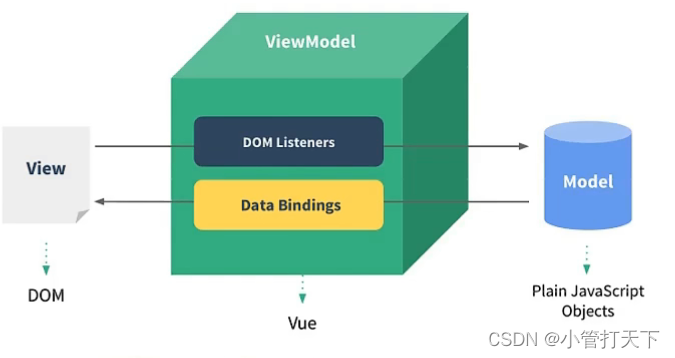
文章目录vue理论基础:1.MVVM模式是什么?2.vue.js是什么?3.vue如何使用?4.vue.js有哪些功能?5.vue使用流程:Vue基本命令:1、v-model:2、v-...计算属性与监视2.class与style绑定3.vue的过滤与动画4.vue过滤器5...
Vue.js复习
标签: vue.js 前端 javascript
Vue与React的对比Vue.js与React.js从某些反面来说很相似,通过两个框架的学习,有时候对一些用法会有一点思考,为加深学习的思索,特翻阅了两个文档,从以下各方面进行了对比,加深了对这两个框架的认知。...
内容概述: 列表渲染 表单数据绑定 计算、监听属性 过滤器 Vue 对象的生命周期 使用 Vue 获取服务器的数据 ES6 语法
Spring Boot + Vue.js 前后端涉及基本概念介绍,搭建记录,本文会列举出用到环境和工具,并且提供源码。 前端工具和环境: Node.js V10.15.0 Vue.js V2.5.21 yarn: V1.13.0 IDE: VScode 后端工具和环境: Maven: ...
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。 更新日志 最新稳定版本:2.5.13 每个版本的更新日志见 GitHub。 Vue Devtools 在...
vue.js简介Vue.js是前端三大新框架:Angular.js、React.js、Vue.js之一,Vue.js目前的使用和关注程度在三大框架中稍微胜出,并且它的热度还在递增。Vue.js可以作为一个js库来使用,也可以用它全套的工具来构建系统...
Vue.js
标签: vue.js 前端 javascript
推荐文章
- confluence搭建部署_ata confluence-程序员宅基地
- SpringCloud与SpringBoot版本对应关系_springboot 2.1.1 对于的cloud-程序员宅基地
- 如何恢复硬盘数据?简单解决问题_磁盘恢复 csdn-程序员宅基地
- 苹果手机测试网络速度的软件,App Store 上的“网速测试大师-测网速首选”-程序员宅基地
- 教了一年少儿编程,说说感想和体验-程序员宅基地
- 22东华大学计算机专硕854考研上岸实录-程序员宅基地
- 如何用《玉树芝兰》入门数据科学?-程序员宅基地
- macOS使用brew包管理器_brew清理缓存-程序员宅基地
- 【echarts没有刷新】用按钮切换echarts图表的时候,该消失的图表还在,加个key属性就解决了_echarts 怎么加key值-程序员宅基地
- 常用机器学习的模型和算法_常见机器学习模型算法整理和对应超参数表格整理-程序员宅基地